A FASTER WAY TO
BUILD YOUR PROJECT
A FASTER WAY TO
BUILD YOUR PROJECT
A FASTER WAY TO
BUILD YOUR PROJECT
A FASTER WAY TO
BUILD YOUR PROJECT
how to Bring more creativity in your design process
how to Bring more creativity in your design process
how to Bring more creativity in your design process
how to Bring more creativity in your design process
Time for creativity
Time for creativity
Stand UI is a game-changer for developers and designers, offering a multitude of benefits that translate into significant time savings and enhanced productivity.
Incorporating the UI kit into your development workflow is not just about saving time - it’s about delivering a polished, professional product more efficiently. You get to experience the difference it makes in your project timelines and overall productivity.
Quick results
Quick results
Providing standardized, reusable components that can be quickly assembled into a user interface, with predefined styles and themes, you don't need to worry yourself with styling or ensuring a consistent look and feel.
This enables you to focus more on the core functionalities of your project, accelerating the development process and allows for quicker iterations and deployments.
Continue growing
Continue growing
One of the best part of a UI kit is scalability. As your project grows, you can easily add or modify components without disrupting the overall design, everything will be updated simultaneously.
And we will be providing free updates and improvements for as long as you use the product. Continuing to expand this product so you can have a better experience and better results.
Time for creativity
Stand UI is a game-changer for developers and designers, offering a multitude of benefits that translate into significant time savings and enhanced productivity.
Incorporating the UI kit into your development workflow is not just about saving time - it’s about delivering a polished, professional product more efficiently. You get to experience the difference it makes in your project timelines and overall productivity.
Quick results
Providing standardized, reusable components that can be quickly assembled into a user interface, with predefined styles and themes, you don't need to worry yourself with styling or ensuring a consistent look and feel.
This enables you to focus more on the core functionalities of your project, accelerating the development process and allows for quicker iterations and deployments.
Continue growing
One of the best part of a UI kit is scalability. As your project grows, you can easily add or modify components without disrupting the overall design, everything will be updated simultaneously.
And we will be providing free updates and improvements for as long as you use the product. Continuing to expand this product so you can have a better experience and better results.
Switch themes with a click
Switch themes with a click
Switch themes with a click
Switch themes with a click
Using local variables you can quickly change your themes.
Using local variables you can quickly change your themes.
Using local variables you can quickly change your themes.




Our library standards
Our library standards
Our library standards
Our library standards
Some of the things we are try to provide so that your experience is as smooth as possible.
Some of the things we are try to provide so that your experience is as smooth as possible.
Some of the things we are try to provide so that your experience is as smooth as possible.
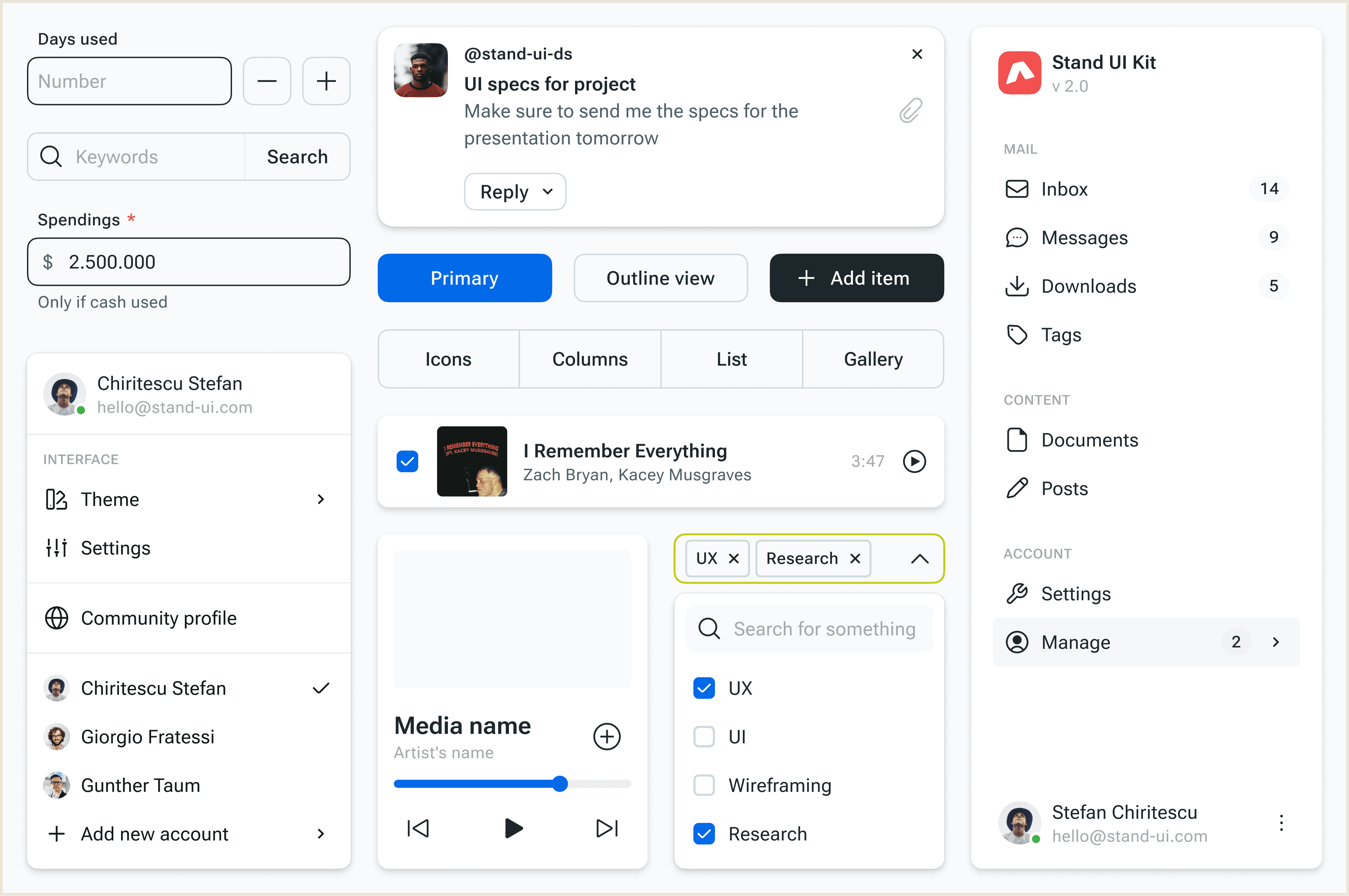
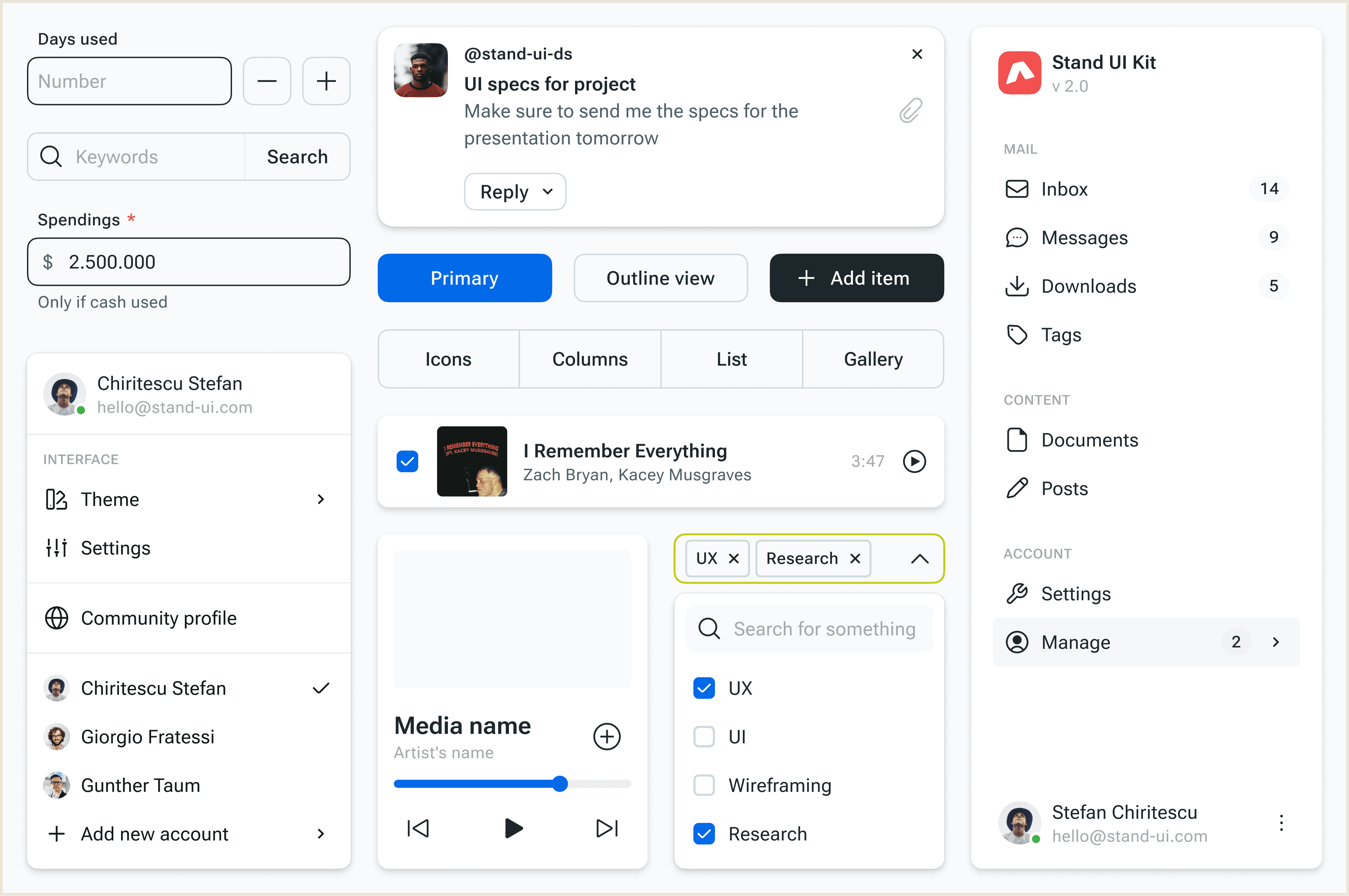
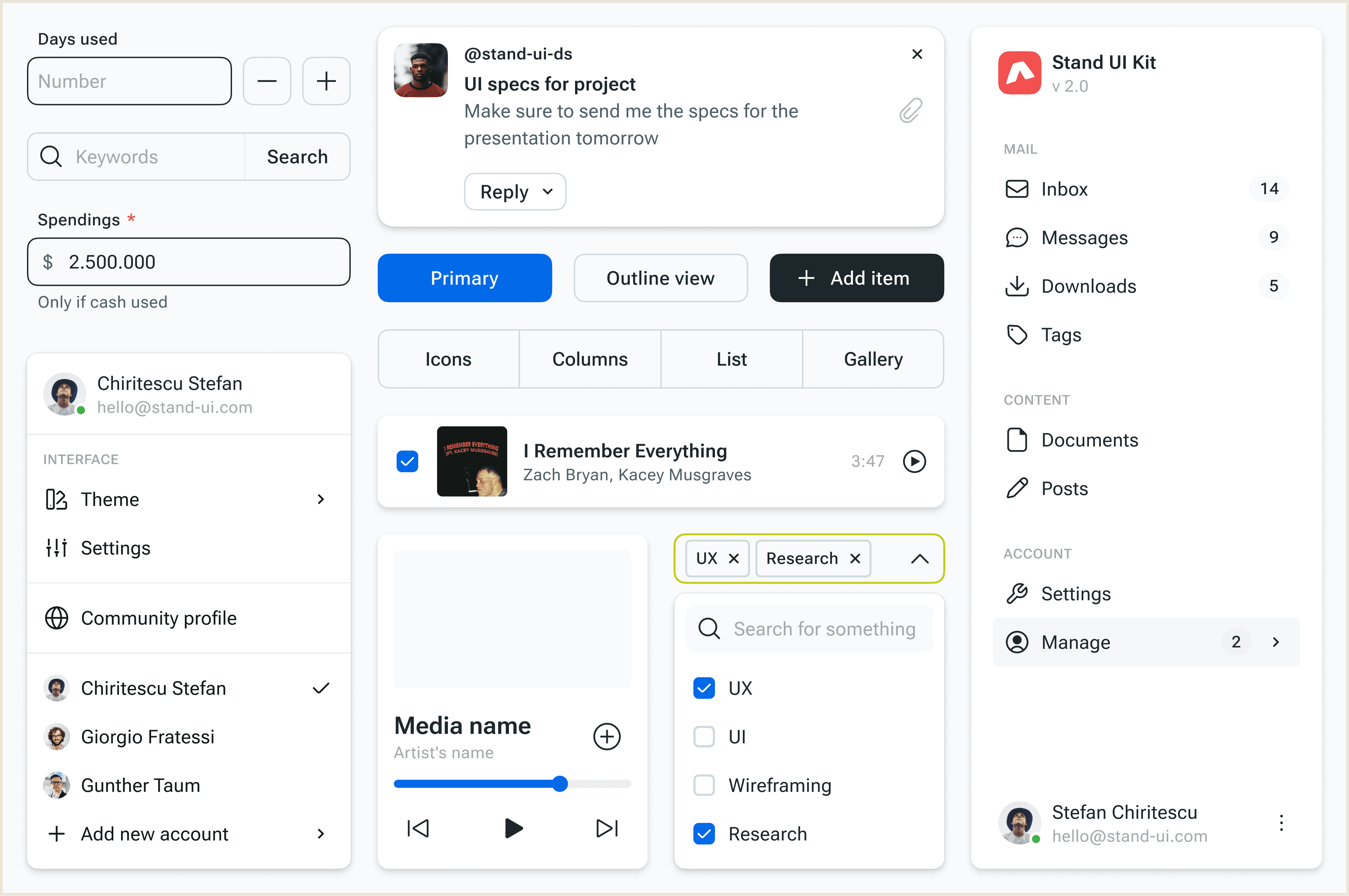
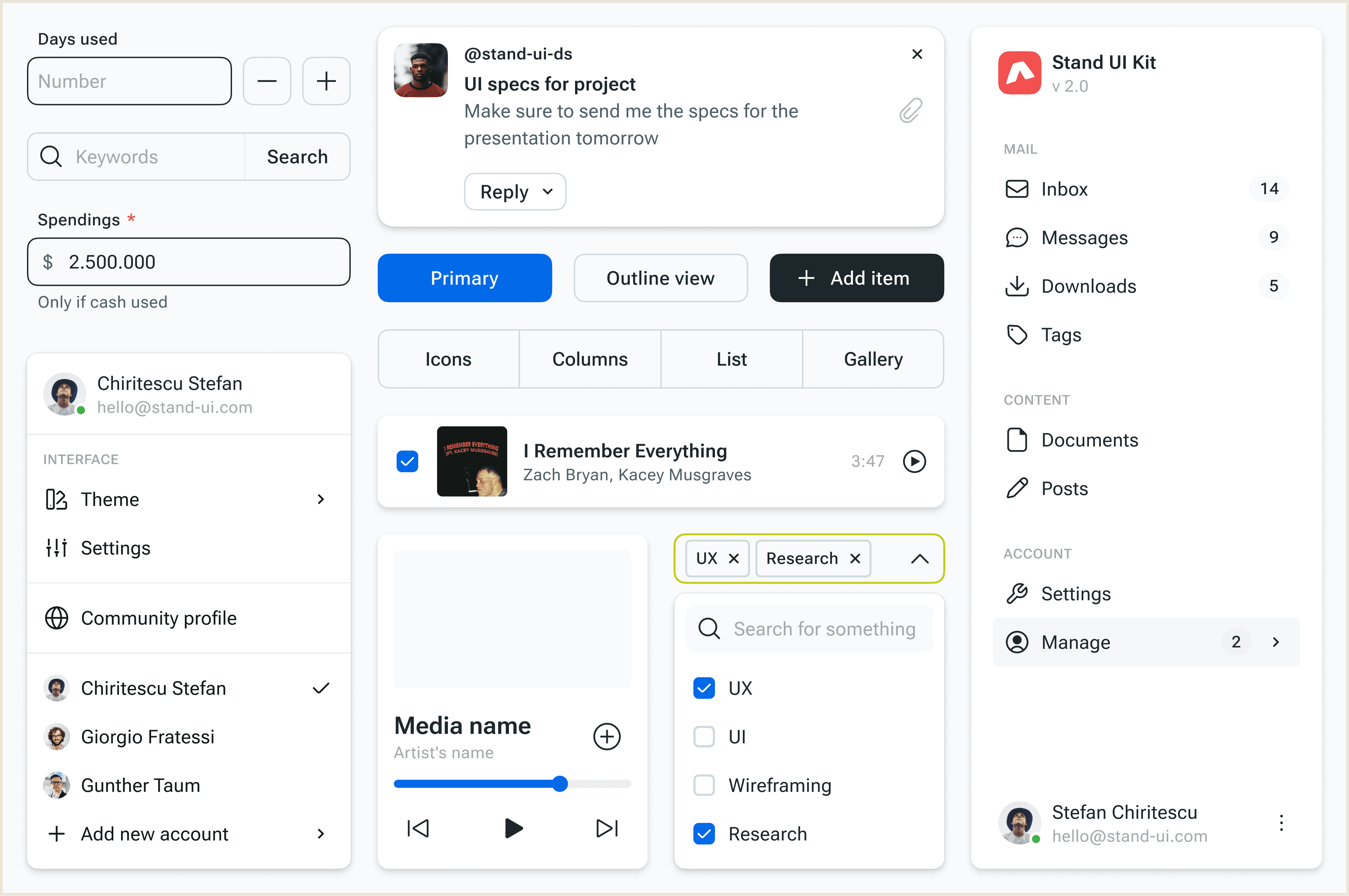
Components
Save time and ensure consistency with 1000+ ready to use components and variants that make your work easy.
Components
Save time and ensure consistency with 1000+ ready to use components and variants that make your work easy.
Components
Save time and ensure consistency with 1000+ ready to use components and variants that make your work easy.
Auto-layout
Create flexible and responsive designs allowing it to easily resize and adapt to different screen sizes.
Auto-layout
Create flexible and responsive designs allowing it to easily resize and adapt to different screen sizes.
Auto-layout
Create flexible and responsive designs allowing it to easily resize and adapt to different screen sizes.
Properties
Fine tune every component, allowing you to customise and control every detail of your UI kit library.
Properties
Fine tune every component, allowing you to customise and control every detail of your UI kit library.
Properties
Fine tune every component, allowing you to customise and control every detail of your UI kit library.
Local variables
Have one single source of truth, where you can make changes and see your designs instantly get updated.
Local variables
Have one single source of truth, where you can make changes and see your designs instantly get updated.
Local variables
Have one single source of truth, where you can make changes and see your designs instantly get updated.
Icon pack
A basic library with a general set of icons that can get you a quick start on your designs, and keep a consistent look.
Icon pack
A basic library with a general set of icons that can get you a quick start on your designs, and keep a consistent look.
Icon pack
A basic library with a general set of icons that can get you a quick start on your designs, and keep a consistent look.
Updates
Get every future update for free and keep your library fresh, allowing you to get the best results in your creative process.
Updates
Get every future update for free and keep your library fresh, allowing you to get the best results in your creative process.
Updates
Get every future update for free and keep your library fresh, allowing you to get the best results in your creative process.
Support
Always here to help and make things work. Trying to get back to you as fast as I can within 24 hours since getting your email.
Support
Always here to help and make things work. Trying to get back to you as fast as I can within 24 hours since getting your email.
Support
Always here to help and make things work. Trying to get back to you as fast as I can within 24 hours since getting your email.
Built for everyone
Built for everyone
Built for everyone
Built for everyone
Scalability is crucial for effectiveness and longevity. It can effectively support multiple products, teams, and evolving design needs over time.
Scalability is crucial for effectiveness and longevity. It can effectively support multiple products, teams, and evolving design needs over time.
Scalability is crucial for effectiveness and longevity. It can effectively support multiple products, teams, and evolving design needs over time.
Freelancers
It shouldn’t be hard to be a one man team. Using a UI library will help you work faster and deliver more products.
Freelancers
It shouldn’t be hard to be a one man team. Using a UI library will help you work faster and deliver more products.
Freelancers
It shouldn’t be hard to be a one man team. Using a UI library will help you work faster and deliver more products.
Freelancers
It shouldn’t be hard to be a one man team. Using a UI library will help you work faster and deliver more products.
Design teams
One library, one source of truth. Keep every team member in the loop and make a strong emphasis on consistency.
Design teams
One library, one source of truth. Keep every team member in the loop and make a strong emphasis on consistency.
Design teams
One library, one source of truth. Keep every team member in the loop and make a strong emphasis on consistency.
Design teams
One library, one source of truth. Keep every team member in the loop and make a strong emphasis on consistency.
Beginners
Explore how professional UI kits are built and learn how and when to use some of the best features in Figma.
Beginners
Explore how professional UI kits are built and learn how and when to use some of the best features in Figma.
Beginners
Explore how professional UI kits are built and learn how and when to use some of the best features in Figma.
Beginners
Explore how professional UI kits are built and learn how and when to use some of the best features in Figma.
Pricing
Pricing
Pricing
Pricing
Our pricing is designed to be affordable, no matter the size or needs of your business, whether you're just starting out or looking to scale up.
Our pricing is designed to be affordable, no matter the size or needs of your business, whether you're just starting out or looking to scale up.
Our pricing is designed to be affordable, no matter the size or needs of your business, whether you're just starting out or looking to scale up.
For everyone
For everyone
For everyone
For everyone
800+ components & variants
800+ components & variants
800+ components & variants
800+ components & variants
Component properties
Component properties
Component properties
Component properties
Auto layout
Auto layout
Auto layout
Auto layout
Local styles
Local styles
Local styles
Local styles
Local variables
Local variables
Local variables
Local variables
Themes available (dark)
Themes available (dark)
Themes available (dark)
Themes available (dark)
140 variable icons
140 variable icons
140 variable icons
140 variable icons
Free updates
Free updates
Free updates
Free updates
License for 1 user
License for 1 user
License for 1 user
License for 1 user
2000+ components & variants
2000+ components & variants
2000+ components & variants
2000+ components & variants
Component properties
Component properties
Component properties
Component properties
Auto layout
Auto layout
Auto layout
Auto layout
Local styles
Local styles
Local styles
Local styles
Local variables
Local variables
Local variables
Local variables
Themes available (dark)
Themes available (dark)
Themes available (dark)
Themes available (dark)
140 variable icons
140 variable icons
140 variable icons
140 variable icons
Free updates
Free updates
Free updates
Free updates
License for 6 user
License for 6 user
License for 6 user
License for 6 user
2000+ components & variants
2000+ components & variants
2000+ components & variants
2000+ components & variants
Component properties
Component properties
Component properties
Component properties
Auto layout
Auto layout
Auto layout
Auto layout
Local styles
Local styles
Local styles
Local styles
Local variables
Local variables
Local variables
Local variables
Themes available (dark)
Themes available (dark)
Themes available (dark)
Themes available (dark)
140 variable icons
140 variable icons
140 variable icons
140 variable icons
Free updates
Free updates
Free updates
Free updates
FAQ
FAQ
FAQ
FAQ
Some answers for your questions.
Some answers for your questions.
Some answers for your questions.
Where can i use Stand UI?
Where can i use Stand UI?
Where can i use Stand UI?
Where can i use Stand UI?
How do I get started with Stand UI?
How do I get started with Stand UI?
How do I get started with Stand UI?
How do I get started with Stand UI?
Does Stand UI require me to also subscribe to Figma?
Does Stand UI require me to also subscribe to Figma?
Does Stand UI require me to also subscribe to Figma?
Does Stand UI require me to also subscribe to Figma?
Does Stand UI support dark mode?
Does Stand UI support dark mode?
Does Stand UI support dark mode?
Does Stand UI support dark mode?
Is Stand UI compatible with other tools or software?
Is Stand UI compatible with other tools or software?
Is Stand UI compatible with other tools or software?
Is Stand UI compatible with other tools or software?
How many licenses are there?
How many licenses are there?
How many licenses are there?
How many licenses are there?
How do updates work?
How do updates work?
How do updates work?
How do updates work?
Is support is available?
Is support is available?
Is support is available?
Is support is available?
What is the refund policy?
What is the refund policy?
What is the refund policy?
What is the refund policy?
Join the newsletter
Join the newsletter
Join the newsletter
A monthly email to share news updates of our product.
A monthly email to share news updates of our product.
A monthly email to share news updates of our product.