Search
Getting started
Design guidelines
Color
Typography
Spacing
Tokens
Components
Alert
Anchor
Avatars
Badges
Breadcrumbs
Buttons
Calendar
Cards
Carousel
Checkbox
Collapse
Date picker
Decision modal
Divider
Dropdown
Input fields
Label
Lists
Login
Media
Menu
Messages
Navigation (side)
Navigation (top)
Notification
Pagination
Pre-loader
Progress
Radio button
Ratings
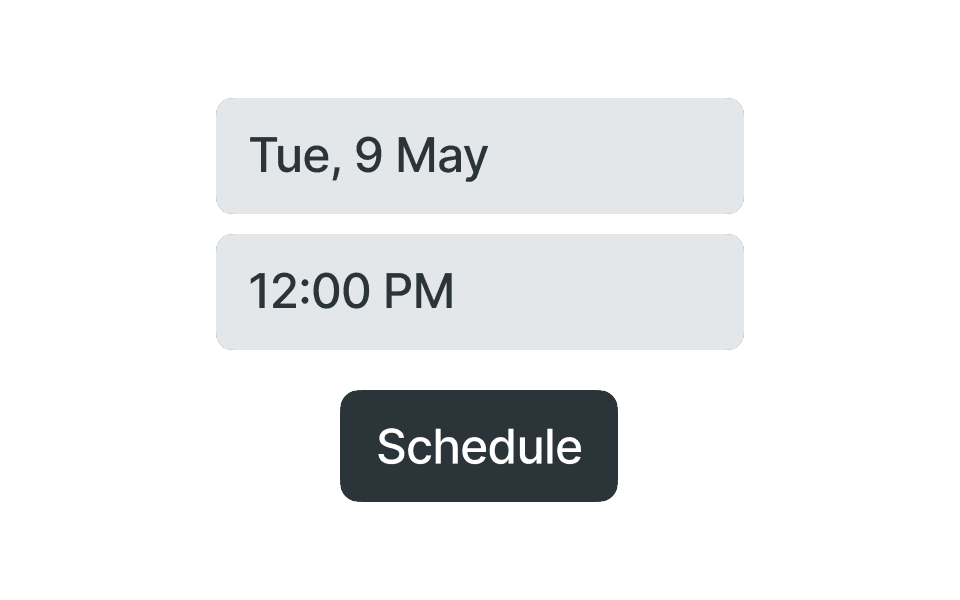
Schedule
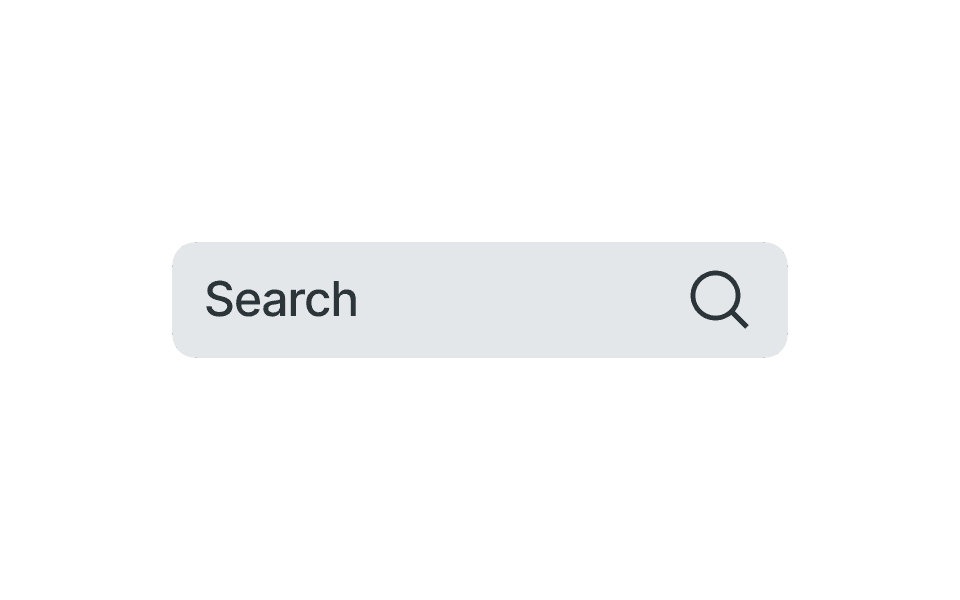
Search
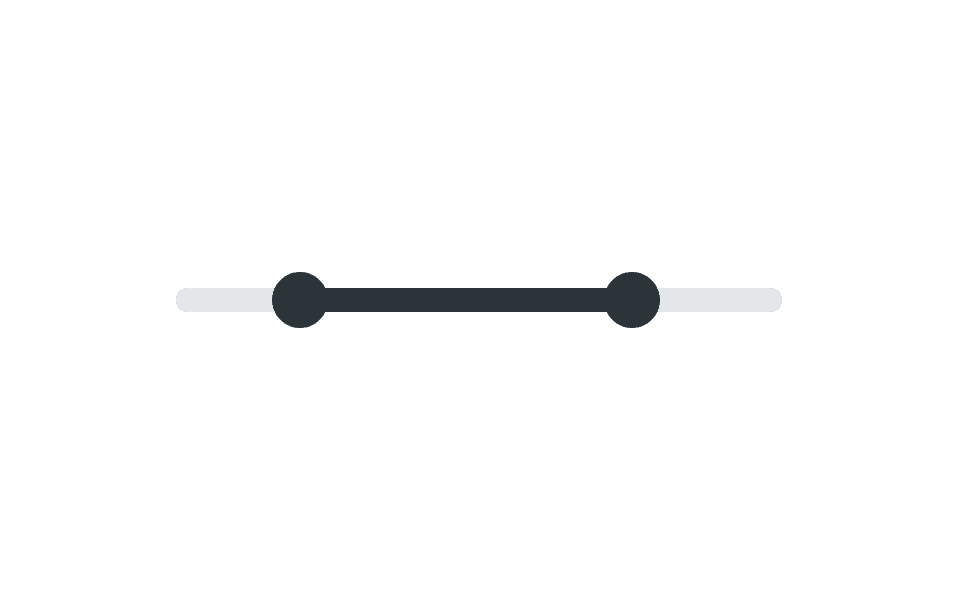
Slider
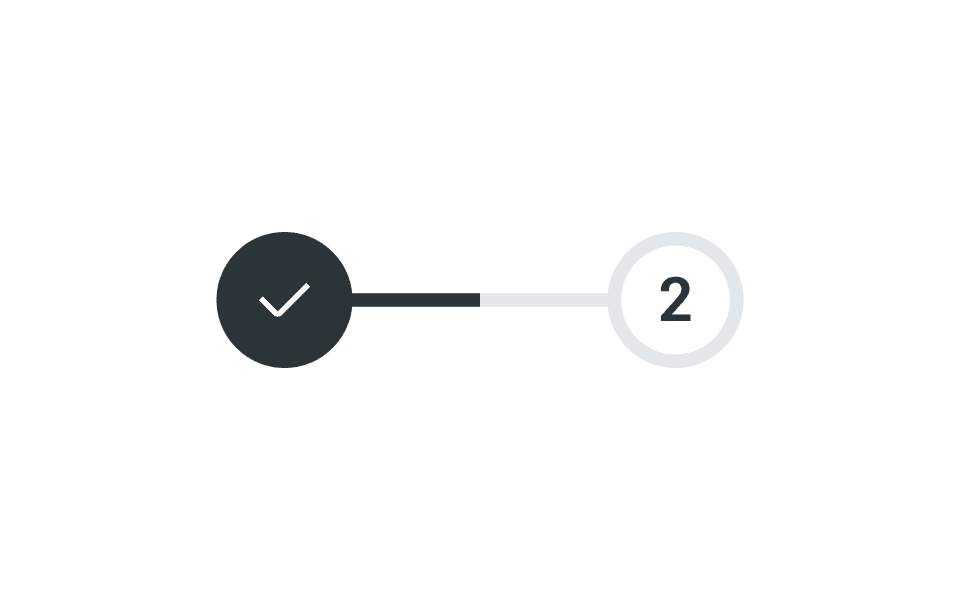
Steps
Switch
Table
Tabs
Tag
Timeline
Tooltip
Top bar
Here we go
Stand UI started as a personal journey of creating and understanding the inside workings and limitations of already existing design systems. But as it grew i believed it reached a maturity where it could help others. This library is meant to be used by designers and developers (individuals or small teams) who don't have the time to build this kind of structure and need a helping hand in achieving that.
Quick links
Installation
Your library up and running
Blueprint
Current status & future plans
Support
Join our Discord channel